Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Tuesday, October 31, 2006
Blogger beta
Today I decided to give the new version of Blogger a try, and some of the new features are really great. Finally, we have post labels, and the new way of editing blog templates is really cool and easy! I had to change my blog template a bit, but I'm pretty satisfied with the new look :)
Essential Widgets (a list)
Ah, Dashboard Widgets are certainly one of my favorite features of Mac OS X. There are many more or less useful tools disguised as widgets, so I've decided to post a list of my favorite, essential widgets that increase my productivity or just keep me company ;)
Here are the widgets I keep in my Dashboard at all times:
Here are the widgets I keep in my Dashboard at all times:
- Apple Logo - it's just an Apple logo that makes my Dashboard a bit more pretty ;) You can choose your favorite Apple logo color or pattern (my choice is Snow).
- Calculator - a simple calculator that comes with the OS.
- Calendar - as the name explains, it's a calendar and it comes with the OS.
- Dictionary - comes with the OS and lets you search the built-in dictionary.
- DoBeDo - a widget that shows tasks (ToDos) from iCal. It has many settings, skins, and enables editing and printing of tasks.
- Easy Currency - a currency converter with many different currencies (even Slovenian tolar). A must for me now that we'll be switching to Euros.
- iCal Events - as the name explains, this widget shows future events from iCal. A great match for DoBeDo (I even use the same skin for both widgets).
- Movie Locator - type in a movie title and Safari will open the movie's IMDB page.
- Screenshot Plus - a great widget for making screenshots without having to remember all those screenshot shortcuts of Mac OS X. You can take screenshots of the entire screen, a widget, a window or part of the screen. The widget also has a preview option.
- Stickies - an electronic version of PostIt notes that comes with the OS. One of the most useful widgets for me. Currently I have 4 different stickies on my Dashboard (each is of course of a different color).
- TheDailyGrind - a great widget to keep track of time spent on different projects.
- Weather - well... it's a weather widget :) It comes with the OS and I just love its look.
- Wikipedia - search Wikipedia on your Dashboard with this widget.
Useful widgets that I call only when I need them:
- ColourMod - a sleek widget that lets you pick a color and displays the color's values in HSV, RGB, Hex, CMYK.
- HTML Tidy Widget - this widget checks HTML code and ads missing tags or points out errors in the code.
- iChrono - a cool stopwatch.
- News Reader - an RSS reader that can display RSS feeds from multiple sources. I now use Safari as my RSS reader, but this widget is pretty cool as well.
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Monday, October 30, 2006
Do E-business students need to learn HTML?
Until now I've worked as an online tutor in the course E-business, which is an elective course for the students at our faculty. The course is mostly delivered online, though there are also a five face-to-face meetings during the semester. In the course students learn about E-business and their project work involves the making of a business plan for an e-business company they think of in small group (4 to 6 students). At the end they also have to make a prototype of an e-business company's website and present their ideas to fellow students in a final meeting.
Now, when it comes to making a website, most students get afraid and convince themselves that making a web page is an extremely difficult task. The course teacher provides students with links to various resources on the HTML language and a link to Front Page Express. In theory it sounds pretty well, but in the two years I've been working with students on this course I've noticed that groups create websites according to two scenarios:
After much thought the solution (hopefully a good one for the students) presented itself during the reflection on my personal usage of the web. I don't have a personal website, but I have started my own blog. If I need an information one of my first stops is Wikipedia, and to keep track of the news I use RSS feeds (I admit - I am too lazy to check n sites a day and scroll through them; I prefer to rely on RSS because Safari lets me know of new entries and it takes fewer clicks to get to the news).
Evolving these thought further, I realized that our students probably won't ever have to make websites from scratch in either their professional or personal life. If they want to make a personal website they can use blogs; when their company needs a site they hire professionals to do it or use CMS products - and the employees mostly just to have fill in forms and frankly give a damn about HTML or any other web languages. And that is why I think that it is more important that we show our students the variety of CMS that they can use to publish content on the web. Even in Moodle the students don't need to know HTML to publish for example forum posts - they just fill in the text, if they want to make it pretty they use the WYSIWYG editor and click - their thoughts are published.
Now finally, what is my solution for the E-business course? We need to show students how to use blogs, wikis and RSS feeds. And in case they do want to make their own website they can use for example Google Page Creator or Apple's iWeb - and again, both solutions don't require HTML knowledge. Just pick a template, fill in the content, add some pictures... click, click, click = done! I think the most important thing is to make students aware of the technologies, teach them about the principles of hypertext, maybe some basic HTML tags (like bold, italics etc) and then let them use the CMS they most prefer. Also, by teaching about the available solutions they will be able to include them in the e-business plans their companies make - and if that happens I think we as educators have managed to give them something useful.
This solution still has to be developed in terms of lessons plans and course materials, but hopefully we will be able to use it in the summer semester in this academic year. I sure hope I will be then able to write some positive reports about it :)
(Btw - an interesting article I came across today: Why Wikis Are Conquering The Enterprise.)
Now, when it comes to making a website, most students get afraid and convince themselves that making a web page is an extremely difficult task. The course teacher provides students with links to various resources on the HTML language and a link to Front Page Express. In theory it sounds pretty well, but in the two years I've been working with students on this course I've noticed that groups create websites according to two scenarios:
- One member of the group already has some knowledge of HTML, website design or even dynamic web programming knowledge. The already skilled member of the group makes the website for the group, while the rest limit their efforts to commenting the final products. The website usually looks good or even great - the experience of the author are clear. Everybody in the group gets marks that are assigned to the website.
- There are no group members with prior knowledge of HTML and website design. In this case one or two brave souls decide to venture in the world of page making, the rest of the group usually cheers the brave members of the group. The result? Well, don't we all remember our first websites? Hello world, lots of images (don't forget the background image of course!), possibly a background midi sound, lots of happy colors and fonts (that are not necessarily related), and oh! don't forget the frames! Yeah, usually the style is what I like to call "so 95" (meaning the year 1995 in which we all tried to make "pretty" personal websites). But of course - the effort of the authors is visible, and in most cases pretty good for a first website ever made.
After much thought the solution (hopefully a good one for the students) presented itself during the reflection on my personal usage of the web. I don't have a personal website, but I have started my own blog. If I need an information one of my first stops is Wikipedia, and to keep track of the news I use RSS feeds (I admit - I am too lazy to check n sites a day and scroll through them; I prefer to rely on RSS because Safari lets me know of new entries and it takes fewer clicks to get to the news).
Evolving these thought further, I realized that our students probably won't ever have to make websites from scratch in either their professional or personal life. If they want to make a personal website they can use blogs; when their company needs a site they hire professionals to do it or use CMS products - and the employees mostly just to have fill in forms and frankly give a damn about HTML or any other web languages. And that is why I think that it is more important that we show our students the variety of CMS that they can use to publish content on the web. Even in Moodle the students don't need to know HTML to publish for example forum posts - they just fill in the text, if they want to make it pretty they use the WYSIWYG editor and click - their thoughts are published.
Now finally, what is my solution for the E-business course? We need to show students how to use blogs, wikis and RSS feeds. And in case they do want to make their own website they can use for example Google Page Creator or Apple's iWeb - and again, both solutions don't require HTML knowledge. Just pick a template, fill in the content, add some pictures... click, click, click = done! I think the most important thing is to make students aware of the technologies, teach them about the principles of hypertext, maybe some basic HTML tags (like bold, italics etc) and then let them use the CMS they most prefer. Also, by teaching about the available solutions they will be able to include them in the e-business plans their companies make - and if that happens I think we as educators have managed to give them something useful.
This solution still has to be developed in terms of lessons plans and course materials, but hopefully we will be able to use it in the summer semester in this academic year. I sure hope I will be then able to write some positive reports about it :)
(Btw - an interesting article I came across today: Why Wikis Are Conquering The Enterprise.)
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Using Moodle: Database and Wiki modules
This summer the servers of our faculty got a nice present - a new virtual classroom that is now supported with version 1.6.2 of our beloved LMS Moodle. The first great surprise with the new version was an improved translation (slovenian) of the whole system and of course the improvements in functionality. A new version also meant that instructions on how to use our faculty's Moodle had to be revised - both for students and teachers. In this process we had to include the new translation (that is now more complete and accurate), but while I was checking for changes in the system I was also very happy to discover new features, among which I was most impressed by the Database module. The module enables users to create databases with different fields that can include text, images, other files, numbers, URLs etc.
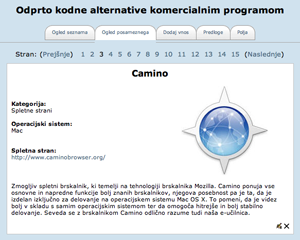
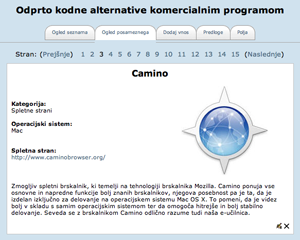
 We still have to test the Database module for teaching purposes (as a study activity), but what we were already able to do with this module is a database of open source free software that provides a good alternative to (sometimes better known) commercial software. Any registered user of our virtual classroom can also add his/her own favorite software to the list, and also post comments to the existing entries. Also, for this specific database I also created a custom template for displaying entries that looks really cool. I think this module provides teachers with great flexibility, and the only limitation when using this module is our imagination. Although it is a pity that there is yet no option for saving different database templates or the option of being able to choose from a given set of pre-made templates. For this reason I'm a bit afraid that teachers that aren't that familiar with HTML will refuse using the database module, as it might seem to difficult to set (although it really isn't).
We still have to test the Database module for teaching purposes (as a study activity), but what we were already able to do with this module is a database of open source free software that provides a good alternative to (sometimes better known) commercial software. Any registered user of our virtual classroom can also add his/her own favorite software to the list, and also post comments to the existing entries. Also, for this specific database I also created a custom template for displaying entries that looks really cool. I think this module provides teachers with great flexibility, and the only limitation when using this module is our imagination. Although it is a pity that there is yet no option for saving different database templates or the option of being able to choose from a given set of pre-made templates. For this reason I'm a bit afraid that teachers that aren't that familiar with HTML will refuse using the database module, as it might seem to difficult to set (although it really isn't).
Seeing that we were is a creative mood when preparing the new virtual classroom for students, we also decided to offer our instructions for students in a wiki version (as a supplement to the classical PDF version). For this specific wiki (that runs on eWiki) users don't have editing permission, as the wiki module wasn't yet used in our virtual classroom, and most of our students aren't familiar with the principles behind wikis and essential wiki markup. Of course, it is in our plan to try to change the situation by including lessons about wikis in different courses (like Business Informatics or E-business).
So far we still have no user feedback about these activities (that are by the way available on the first page of our virtual classroom to registered users). We are keeping an eye on the viewing reports for these activities, but I hope we'll be able to survey at least a few students about their opinions and experiences about the new ways of publishing information that hasn't been used until now. In fact, despite the different possibilities of material delivery that Moodle provides, we have been mainly using PDF files for course materials. And though PDFs are great for printing, they do lack a bit of interactivity and flexibility that the modules like wiki, database or glossary can offer.
 We still have to test the Database module for teaching purposes (as a study activity), but what we were already able to do with this module is a database of open source free software that provides a good alternative to (sometimes better known) commercial software. Any registered user of our virtual classroom can also add his/her own favorite software to the list, and also post comments to the existing entries. Also, for this specific database I also created a custom template for displaying entries that looks really cool. I think this module provides teachers with great flexibility, and the only limitation when using this module is our imagination. Although it is a pity that there is yet no option for saving different database templates or the option of being able to choose from a given set of pre-made templates. For this reason I'm a bit afraid that teachers that aren't that familiar with HTML will refuse using the database module, as it might seem to difficult to set (although it really isn't).
We still have to test the Database module for teaching purposes (as a study activity), but what we were already able to do with this module is a database of open source free software that provides a good alternative to (sometimes better known) commercial software. Any registered user of our virtual classroom can also add his/her own favorite software to the list, and also post comments to the existing entries. Also, for this specific database I also created a custom template for displaying entries that looks really cool. I think this module provides teachers with great flexibility, and the only limitation when using this module is our imagination. Although it is a pity that there is yet no option for saving different database templates or the option of being able to choose from a given set of pre-made templates. For this reason I'm a bit afraid that teachers that aren't that familiar with HTML will refuse using the database module, as it might seem to difficult to set (although it really isn't).Seeing that we were is a creative mood when preparing the new virtual classroom for students, we also decided to offer our instructions for students in a wiki version (as a supplement to the classical PDF version). For this specific wiki (that runs on eWiki) users don't have editing permission, as the wiki module wasn't yet used in our virtual classroom, and most of our students aren't familiar with the principles behind wikis and essential wiki markup. Of course, it is in our plan to try to change the situation by including lessons about wikis in different courses (like Business Informatics or E-business).
So far we still have no user feedback about these activities (that are by the way available on the first page of our virtual classroom to registered users). We are keeping an eye on the viewing reports for these activities, but I hope we'll be able to survey at least a few students about their opinions and experiences about the new ways of publishing information that hasn't been used until now. In fact, despite the different possibilities of material delivery that Moodle provides, we have been mainly using PDF files for course materials. And though PDFs are great for printing, they do lack a bit of interactivity and flexibility that the modules like wiki, database or glossary can offer.
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Sunday, October 29, 2006
When you need to share a list or task...
I’ve always wanted a simple and efficient way to share lists and notes online with other people and the option to access shared items anywhere (even on my mobile). And so it was that I finally found Backpack. Backpack is a great service for keeping list online and share them with other people. You can sign up at Backpack for free, though a free account has a few limitations (limited number of pages and no image sharing). Still, I found that the free account works just fine for me. I use it to keep a list of grocery shopping and a list of movies I want to see in the future - both list are shared with interested parties ;)
Also, I recently found an interesting service Monkey on Your Back that lets you send email “monkeys” that remind other people of their tasks. Unfortunately, other users can also send you reminder monkey, so watch out for monkeys on your back! ;) (A free account only lets you have 5 active monkeys at a time.)
Also, I recently found an interesting service Monkey on Your Back that lets you send email “monkeys” that remind other people of their tasks. Unfortunately, other users can also send you reminder monkey, so watch out for monkeys on your back! ;) (A free account only lets you have 5 active monkeys at a time.)
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Why do I “Google”?
One of the most interesting blog posts I’ve come across in the past days was certainly a post on the Official Google Blog with the title Do you “Google”?. In the post the author argues about the usage of the the trademark “Google” in everyday language. Though most of the bloggers that link to this post seem upset about it, I think it’s a great post that shows the playful and clever spirit of everything that Google does.
Anyhow, not wanting to piss more people off, I’d like to write I few lines about why do I personally Google in many way with a variety of Google products. Well, first of all, I must make a confession - at the end of the 90-ies and at the start of the new millennium I was a great Yahoo!, but then a couple of years ago I finally made my switch to Google because of the simplicity and usefulness of their services. And the switch has been almost as good as the switch from Windows PCs to a Mac ;)
One of the things that made me in love with Google was certainly Gmail. It meant goodbye to 2 MB inbox limits and hello 1 GB mail limit! Plus simplicity, mail labels, and the ability to check my mail in any way I like (mobile phone, resident mail application). And also, now I don’t have to worry about what will happen to my mails if my mail program or computer malfunction. Like most of us, I am also pretty lazy when it comes to backups. Yes, I know, we should make regular backups blah blah - but to tell the truth, you always remember about making backups just a few seconds after something terrible happens with your data. Now, with Gmail I just don’t have that worry anymore. I also use my mail account to send myself working copies of important documents, and all my important mails are on the Web, so should my computer crash I can all get it back quite painlessly.
And then, now we also have Google Docs & Spreadsheets that enables online editing, creating and sharing of text documents and spreadsheets. I still have to give this new service a try, but Google again seems one step ahead of me once more :)
Moving on, we still have other great products and services from Google. Google Earth is already a classic app, and recently I discovered Google SketchUp, with which I was able to make plans for a room renovation!?! Really Google, what’s next?
Not to be too long, I’d finally like to add the link to a quite recent site Google for Educators that lists all the great Google stuff that can be used for education purposes. All I can say to that is: keep ‘em coming Google! :)
(Btw: Google also thinks of Mac users - check out the Official Google Mac Blog.)
Anyhow, not wanting to piss more people off, I’d like to write I few lines about why do I personally Google in many way with a variety of Google products. Well, first of all, I must make a confession - at the end of the 90-ies and at the start of the new millennium I was a great Yahoo!, but then a couple of years ago I finally made my switch to Google because of the simplicity and usefulness of their services. And the switch has been almost as good as the switch from Windows PCs to a Mac ;)
One of the things that made me in love with Google was certainly Gmail. It meant goodbye to 2 MB inbox limits and hello 1 GB mail limit! Plus simplicity, mail labels, and the ability to check my mail in any way I like (mobile phone, resident mail application). And also, now I don’t have to worry about what will happen to my mails if my mail program or computer malfunction. Like most of us, I am also pretty lazy when it comes to backups. Yes, I know, we should make regular backups blah blah - but to tell the truth, you always remember about making backups just a few seconds after something terrible happens with your data. Now, with Gmail I just don’t have that worry anymore. I also use my mail account to send myself working copies of important documents, and all my important mails are on the Web, so should my computer crash I can all get it back quite painlessly.
And then, now we also have Google Docs & Spreadsheets that enables online editing, creating and sharing of text documents and spreadsheets. I still have to give this new service a try, but Google again seems one step ahead of me once more :)
Moving on, we still have other great products and services from Google. Google Earth is already a classic app, and recently I discovered Google SketchUp, with which I was able to make plans for a room renovation!?! Really Google, what’s next?
Not to be too long, I’d finally like to add the link to a quite recent site Google for Educators that lists all the great Google stuff that can be used for education purposes. All I can say to that is: keep ‘em coming Google! :)
(Btw: Google also thinks of Mac users - check out the Official Google Mac Blog.)
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Saturday, October 28, 2006
Why blog?
Before filling my blog with any serious posts, I'd also like to explain the motives that made me start this blog.
Firstly, out of gratitude towards many of the blogs I’ve been visiting lately (check my links to blogs), and that have shown me the value of sharing great ideas that can help to improve the overall quality of e-learning (both for me personally and the students at our faculty). And for this reason I felt that I can offer my share of ideas that will hopefully inspire somebody out there and make learning more fun and efficient.
Secondly, I realized that the number of my bookmarks and saved articles on the broad subject of e-learning is rapidly increasing and that I need a way to keep track of all the interesting things I stumble upon during my research work. And so I got the idea that I could use a blog to keep some sort of list of interesting subjects, sites, ideas, and thoughts that I encounter on a daily basis. And, as already mentioned, I can also hope that my journal of thought stimulating posts can help others that are (like me) surfing the cyberspace for new ideas.
And so it was (lo and behold!) that with a few clicks my blog was born. And to keep true to the purpose of the blog, here’s an article about blogging in education I found today and that provides links to a few interesting articles on the subject (and yes, a few of them already made it to my “interesting articles” folder :) ).
Firstly, out of gratitude towards many of the blogs I’ve been visiting lately (check my links to blogs), and that have shown me the value of sharing great ideas that can help to improve the overall quality of e-learning (both for me personally and the students at our faculty). And for this reason I felt that I can offer my share of ideas that will hopefully inspire somebody out there and make learning more fun and efficient.
Secondly, I realized that the number of my bookmarks and saved articles on the broad subject of e-learning is rapidly increasing and that I need a way to keep track of all the interesting things I stumble upon during my research work. And so I got the idea that I could use a blog to keep some sort of list of interesting subjects, sites, ideas, and thoughts that I encounter on a daily basis. And, as already mentioned, I can also hope that my journal of thought stimulating posts can help others that are (like me) surfing the cyberspace for new ideas.
And so it was (lo and behold!) that with a few clicks my blog was born. And to keep true to the purpose of the blog, here’s an article about blogging in education I found today and that provides links to a few interesting articles on the subject (and yes, a few of them already made it to my “interesting articles” folder :) ).
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Friday, October 27, 2006
Here we go...
So, finally my new blog is online and running. Serious posts are soon to come, I promise :)
Note: This is just an archive post. The blog has moved to a new home at blog.ialja.com, where you will also find a copy of the entire blog.
Subscribe to:
Posts (Atom)